## Mall4j 商城 Android 打包文档
文档源自 [uniapp 官方离线打包文档](https://nativesupport.dcloud.net.cn/AppDocs/),如有出入以官网文档为准
### 准备工作
Android平台签名证书 [生成指南](https://ask.dcloud.net.cn/article/35777)
注册Dcloud账号,登录后台创建应用并申请离线打包 [Appkey](https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey)
### 开发环境
Android Studio [官方下载](https://developer.android.google.cn/studio/index.html)
HbulidX [官方下载](https://www.dcloud.io/hbuilderx.html)
App离线SDK下载 [最新android平台SDK下载](https://nativesupport.dcloud.net.cn/AppDocs/download/android)
### SDK目录说明
```
|-- HBuilder-Hello App离线打包演示应用
|-- HBuilder-Integrate-AS 集成uni-app的最简示例
|-- SDK SDK库文件目录
|-- Feature-Android.xls Android平台各扩展Feature API对应的详细配置
|-- Readme.txt 版本说明文件及注意事项
|-- UniPlugin-Hello-AS uni原生插件开发示例
```
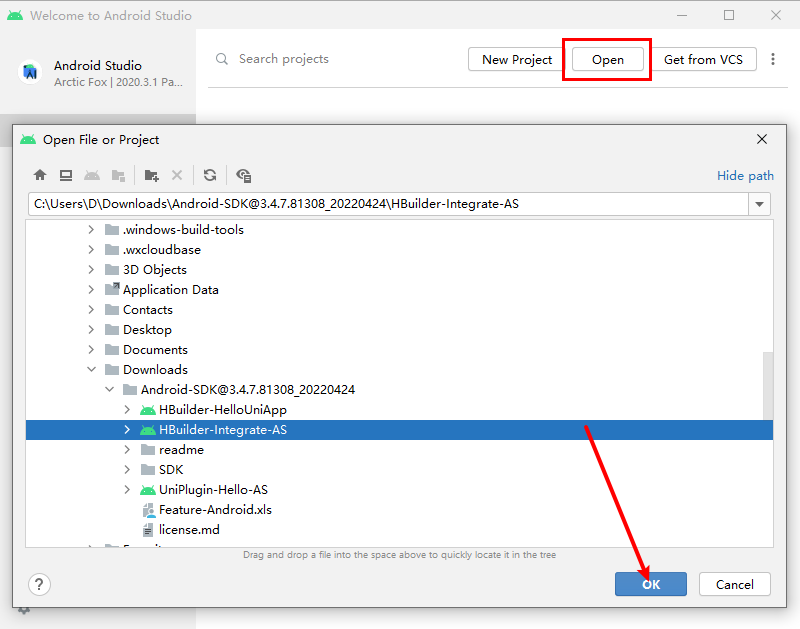
### 导入工程
打开 Android Studio 导入 SDK 中的 HBuilder-Integrate-AS 工程

导入后 Android Studio 会自动下载项目中用到的资源,默认源是Google,建议科学上网
### 工程配置
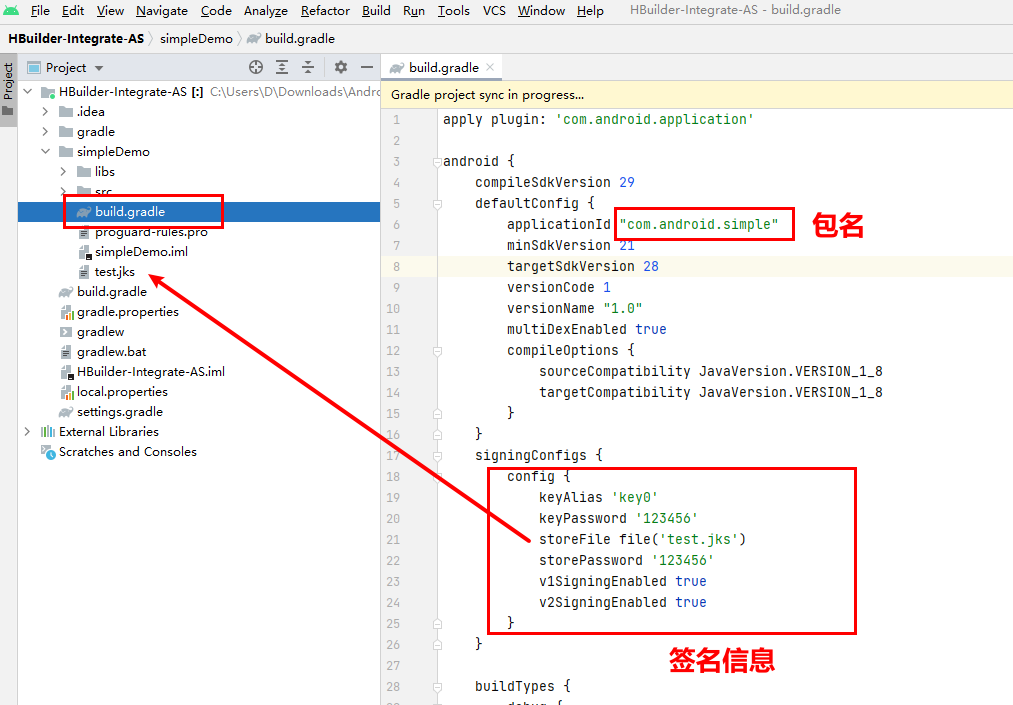
**build.gradle**
将生成的签名证书放入 simpleDemo 目录下
打开 simpleDemo/build.gradle 配置文件,修改包名和签名信息

```js
// 签名信息配置
signingConfigs {
config {
keyAlias 'key0' // 证书别名
keyPassword '123456' // 证书密码
storeFile file('test.jks') // 证书文件路径
storePassword '123456' // 证书文件密码
v1SigningEnabled true
v2SigningEnabled true
}
}
```
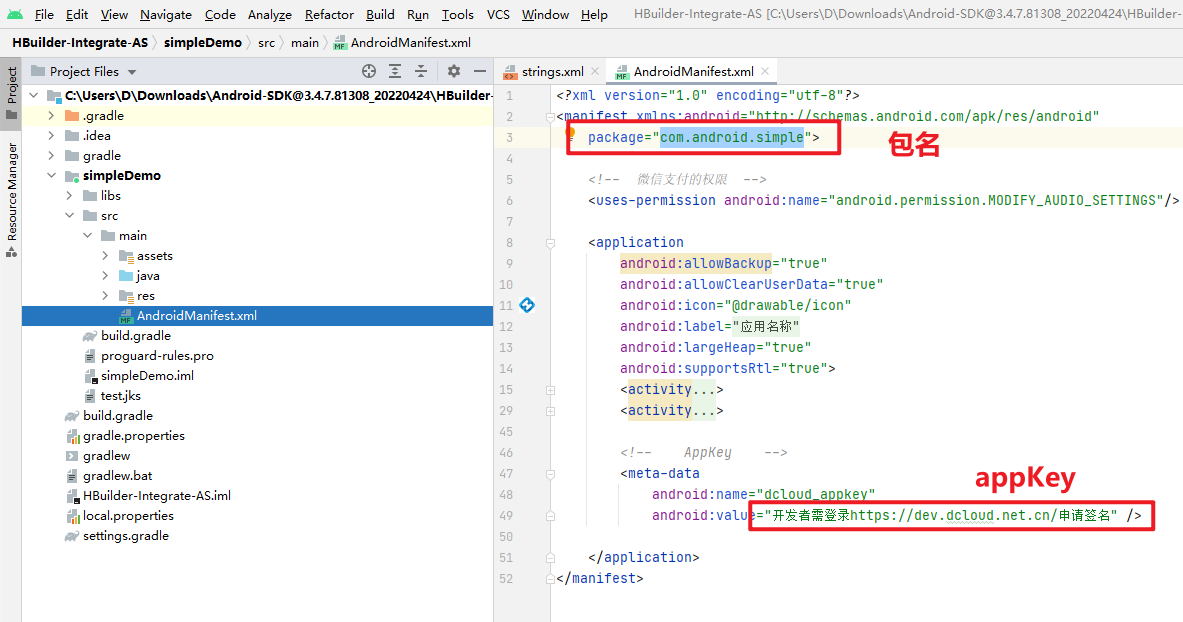
**Androidmanifest.xml**
打开 simpleDemo/src/main/Androidmanifest.xml,修改包名,配置Appkey

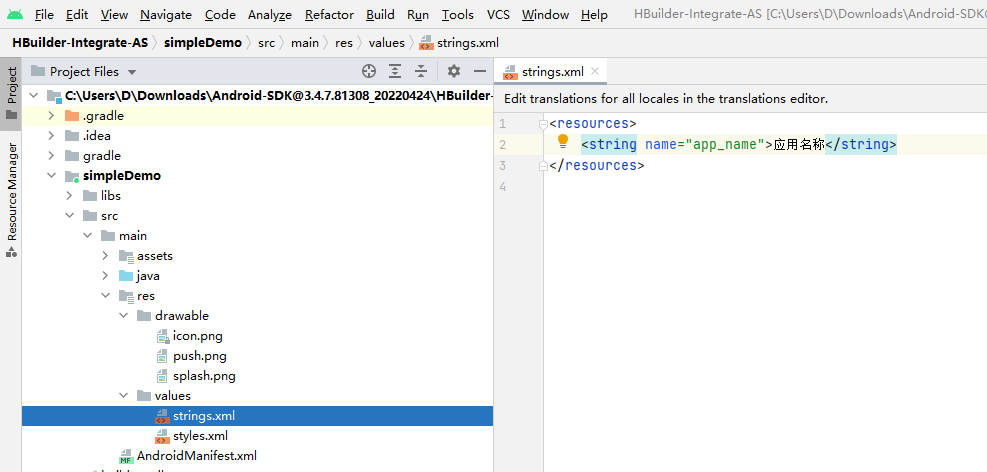
### 图标、启动图以及应用名称
#### 图标、启动图
simpleDemo/src/main/res/drawable,icon 为图标,splash 为启动图。可直接替换
#### **应用名称**
simpleDemo/src/main/res/values/strings.xml文件,修改“app_name”字段值

### 模块及第三方SDK配置
使用模块或第三方SDK需要引入资源,并添加对应配置。
#### 第三方SDK配置
以 [微信支付](https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/pay?id=%e5%be%ae%e4%bf%a1%e6%94%af%e4%bb%98) 为例,需要登录 [微信开放平台](https://open.weixin.qq.com/) 创建移动应用,审核成功后获取 微信AppId(appkey) [微信appkey申请方法](http://ask.dcloud.net.cn/article/208)
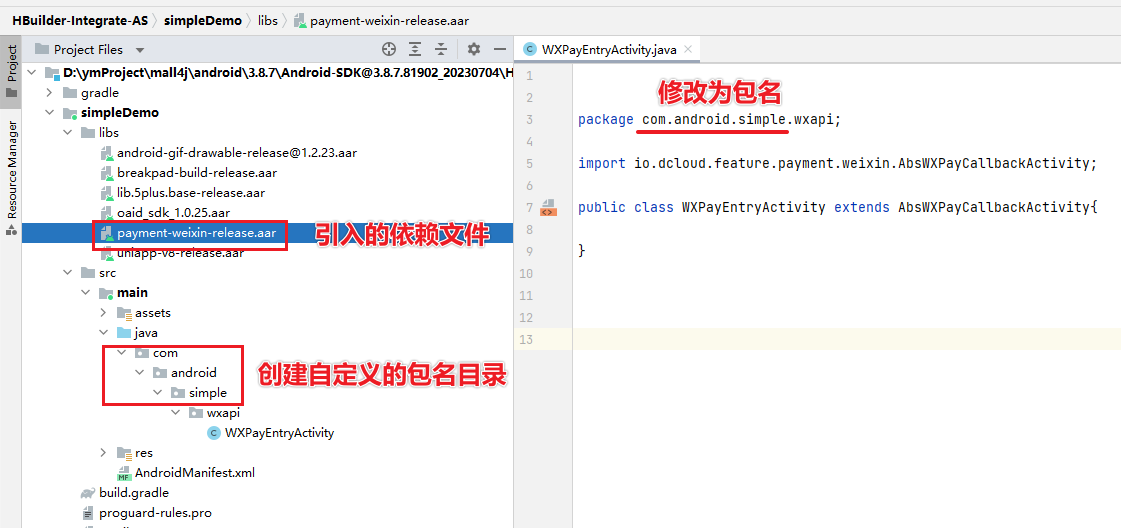
1. 引入文件
在 SDK/libs 目录下,找到 payment-weixin-release.aar 将这个文件放入工程中 simpleDemo/libs 目录;
将 SDK/src/wxapi 下的 WXPayEntryActivity.java 文件复制到工程 simpleDemo/main/java/包名/wxapi 目录

2. 添加配置
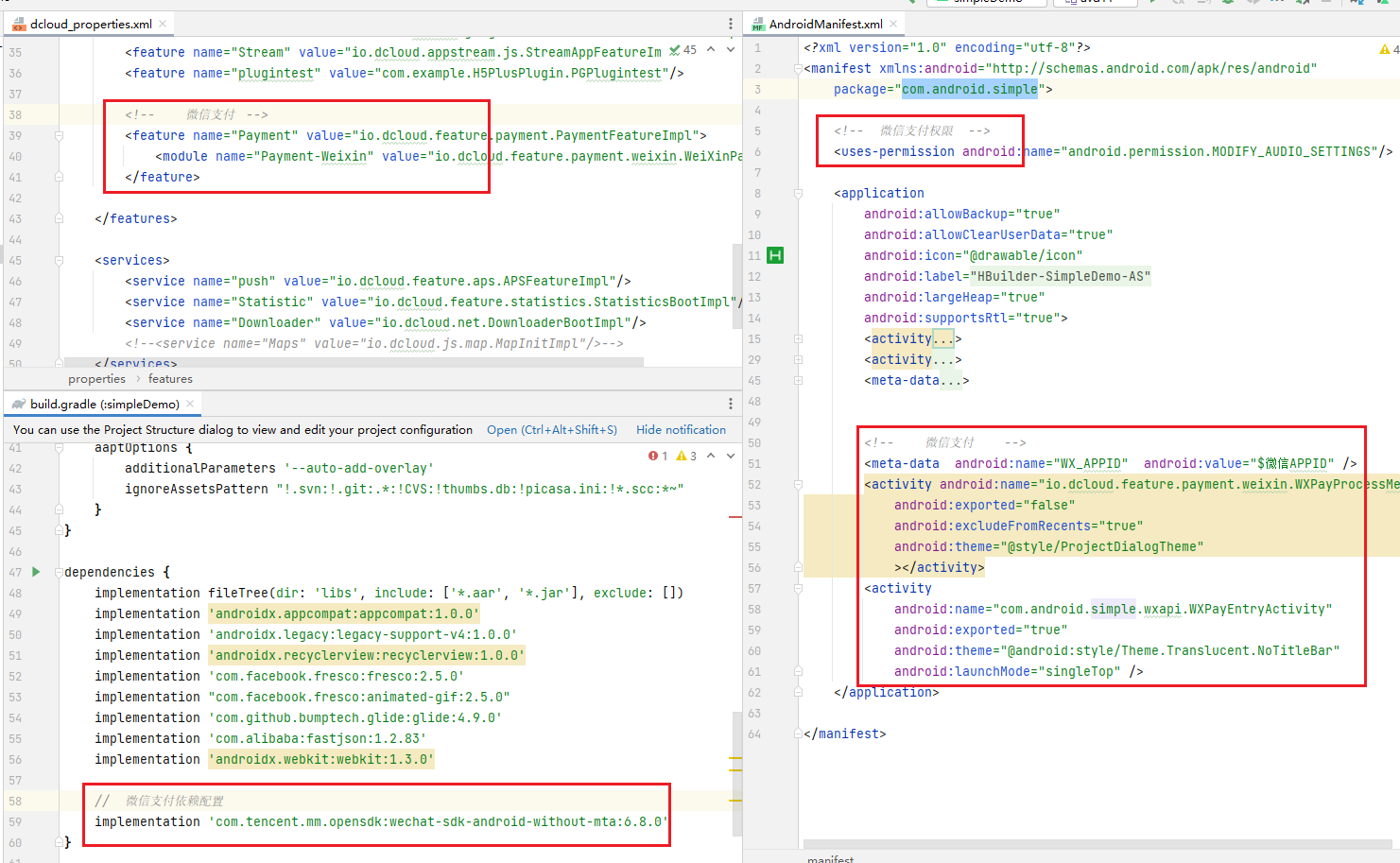
1. Androidmainfest.xml
需要在application节点前添加权限
```xml
```
application节点下配置如下代码
```xml
```
2. dcloud_properties.xml (assets/data)
```xml
```
3. build.gradle (simpleDemo/build.gradle)在主工程的build.gradle文件配置 dependencies
```json
dependencies {
implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: [])
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
implementation 'com.facebook.fresco:fresco:2.5.0'
implementation "com.facebook.fresco:animated-gif:2.5.0"
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.alibaba:fastjson:1.2.83'
implementation 'androidx.webkit:webkit:1.3.0'
// 微信支付依赖配置
implementation 'com.tencent.mm.opensdk:wechat-sdk-android-without-mta:6.8.0'
}
```

项目中用到的模块及第三方SDK
| 模块/第三方SDK | 需要引入的文件 |
| ------------------------------------------------------------ | ----------------------------------------------- |
| [系统定位](https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/geolocation?id=系统定位) | 无需引入文件,需添加配置 |
| [支付宝支付](https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/pay?id=支付宝) | payment-alipay-release.aar |
| [微信支付](https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/pay?id=微信支付) | payment-weixin-release.aar |
| [VideoPlayer(视频播放)](https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/others?id=videoplayer(视频播放)) | media-release.aar、weex_videoplayer-release.aar |
| [livepusher(直播推流)](https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/others.html#livepusher-%E7%9B%B4%E6%92%AD%E6%8E%A8%E6%B5%81) | weex_livepusher-release.aar |
### 导出资源
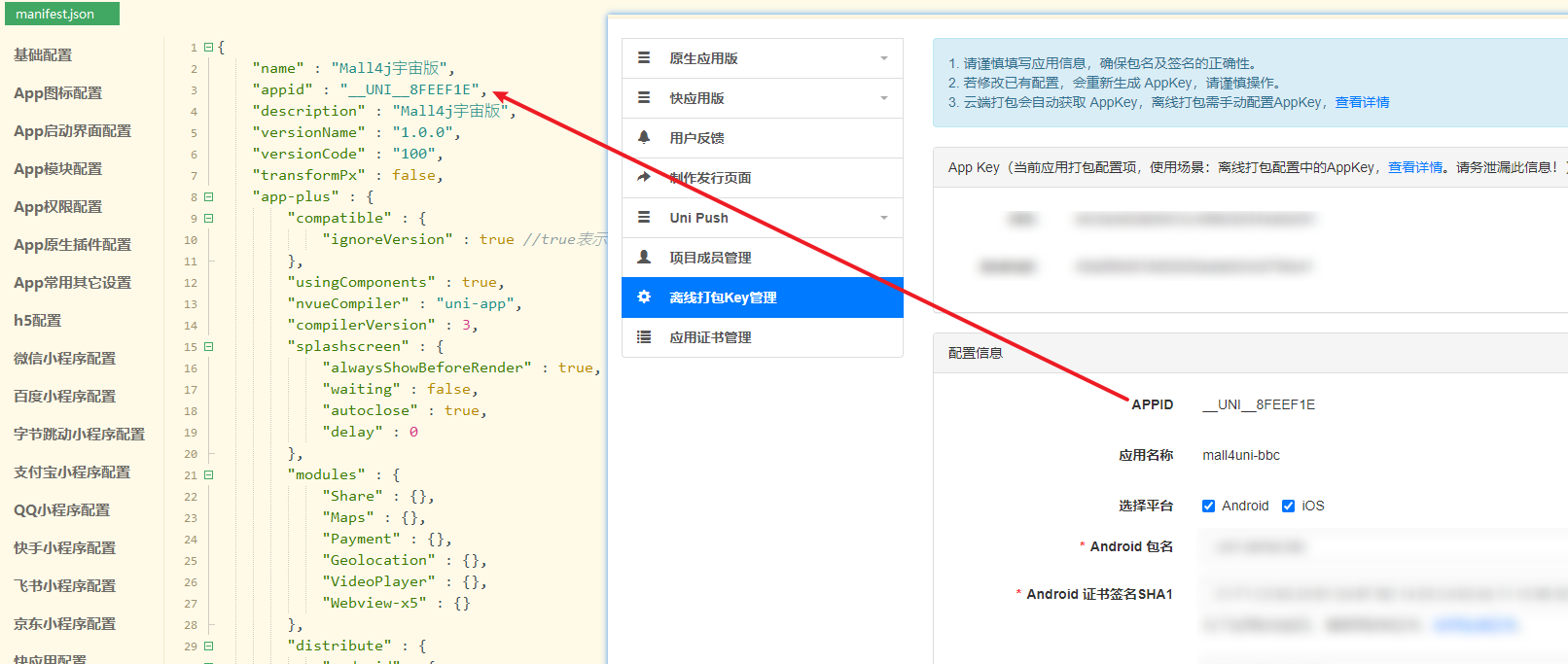
用 HbulidX 打开项目,打开 manifest.json 配置文件,修改 uniapp 应用标识(appid) 为 离线AppKey 中的应用id

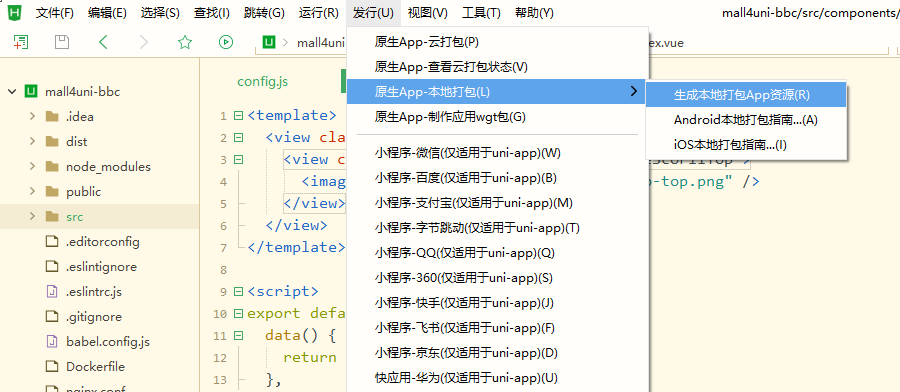
选择项目 -> 发行 -> 原生App-本地打包 -> 生成本地打包App资源,编译完成后控制台会显示资源路径
或执行命令 npm run build:app-android 编译

### 导入资源
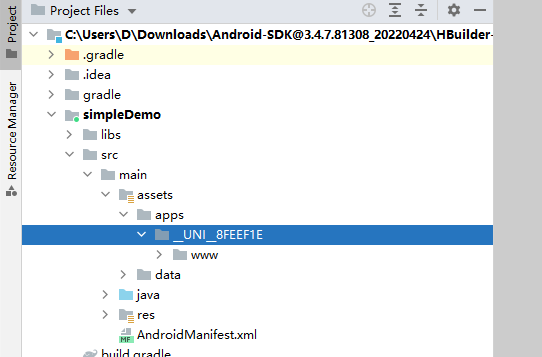
将编译好的app资源拷贝到项目assets->apps下,目录结构如下图

修改 assets/data/dcloud_control.xml 中的 appid 为 uni-app 的 id
### 打包apk
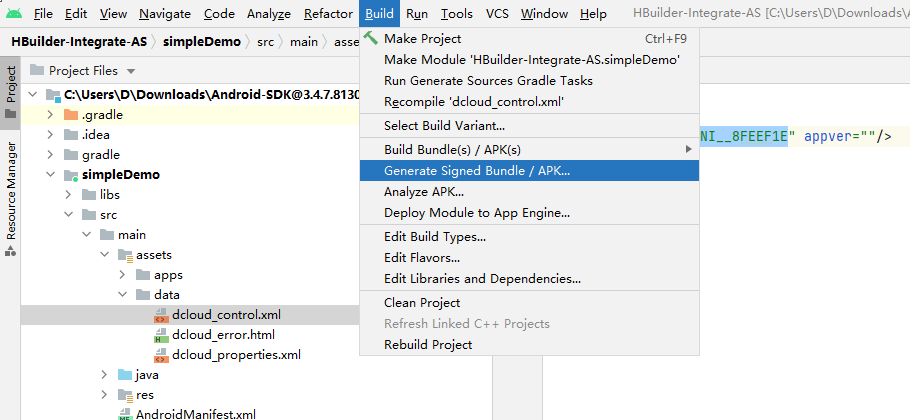
Android Studio 菜单选择 Build -> Generate Signed Bund / APK ,弹窗选择 APK,选择打包用的签名,输入签名信息,选择release, 点击 Finish 即可完成打包

### 常见问题
#### 未配置AppKey或配置错误
1、查看签名文件是否配置到了主APP的build.gradle
2、查看离线项目中dcloud_control.xml文件中的appid是否与申请AppKey时的appid一致
3、检测离线项目的包名是否申请AppKey时的包名是否一致
4、编译完通过apk解压获取一下签名信息与申请AppKey时填写的SHA1一致
#### 模拟器中app无法运行
要在模拟器运行,需要在 simpleDemo 目录下 build.gradle 配置文件 defaultConfig 下 添加配置
```xml
android {
defaultConfig {
...
ndk {
abiFilters 'arm64-v8a','armeabi-v7a', 'x86'
}
}
}
```