3.5 KiB
tmerclub-uniapp:本项目结合了vue脚手架可在vscoded等主流编辑器输入指令 安装、运行和打包。兼容h5、小程序、app端多端开发
安装nodejs
NodeJS 项目要求最低 18.12.0,推荐 20.9.0
如果不了解怎么安装nodejs的,可以参考 菜鸟教程的nodejs相关
安装依赖
项目要求使用 pnpm 包管理工具
使用编辑器打开项目,在根目录执行以下命令安装依赖
pnpm install
如果不想使用 pnpm,请删除 package.json 文件中 pnpm 相关内容后再进行安装
{
"scripts" : {
"preinstall": "npx only-allow pnpm" // 删除此行
},
"engines": {
"pnpm": ">=7" // 删除此行
},
"pnpm": { // 删除此项
...
}
}
对不同项目的配置
uniapp项目是兼容多端的,所以不同的端要有不同的配置
- h5会分为两种,一种是在微信上打开的h5页面,一种是在浏览器打开的h5页面。在微信打开的h5页面,是需要公众号服务的,其中的微信支付,是jsapi支付。在手机浏览器打开的,是h5支付,属于不同的范畴。
在进行公众号打开页面的时候,因为需要进行微信公众号支付,还有微信公众号的登陆授权,所以需要配置微信公众号的appid
修改.env.development
# 微信公众号appid
VITE_APP_MP_APPID = 'wx42bbe857570c5b40'
- 对于小程序,是需要配置小程序的appid
修改manifest.json 在非源码视图,选择需要运行的模式,修改里面的参数,如修改微信小程序配置-微信小程序appid 从而运行微信小程序。
修改配置文件,连接后台
修改.env.development 连接后台。
假设你的服务器ip为192.168.1.195,也就是说你运行java项目的那台机器的开发环境,打开cmd 输入ipconfig 按回车的时候,看到的ipv4地址为192.168.1.195 当然这个ip也是假设的。
假设java 网关运行的端口是8000,具体请看java项目中的bootstrap.yml
那么开发环境的配置为
VITE_APP_WEBSOCKET_URL = 'ws://192.168.1.195:8000'
VITE_APP_BASE_API = 'http://192.168.1.195:8000'
前端本地地址
修改manifest.json 里面的port,可以改前端h5启动的端口
"h5": {
"devServer": {
"port": 80
},
}
运行
HBuilder :
h5:
hbuilder开发工具上面的菜单选择:运行-> 运行到浏览器 -> chrome
小程序:
运行到小程序的前提是,你已经下载好了 微信开发者工具
hbuilder开发工具上面的菜单选择:运行-> 运行到小程序模拟器 -> 微信开发者工具
Vscode :
h5:
npm run dev:h5
小程序:
运行到小程序的前提是,你已经下载好了 微信开发者工具
npm run build:mp-weixin
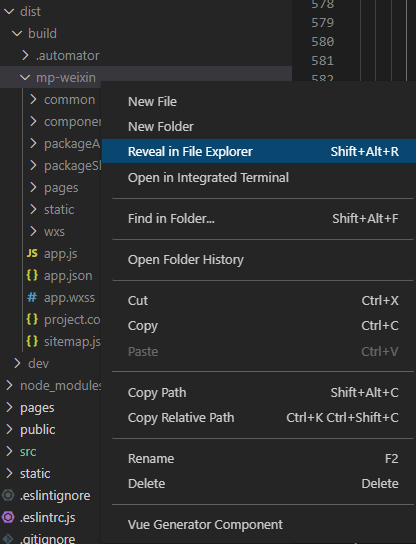
执行完上述命令可在项目目录下 dist/build/ 中找到 mp-weixin 右键打开文件所在资源地址
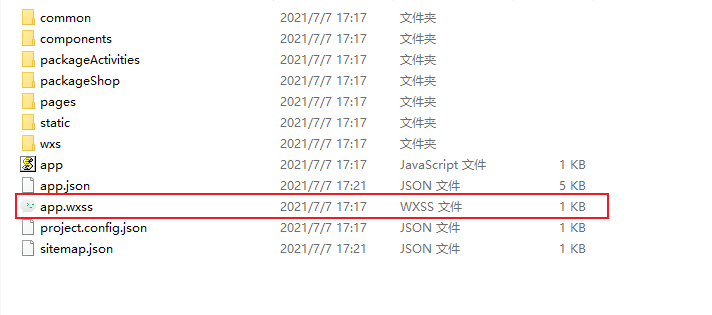
双击mp-weixin进入到文件内部 双击app.wxss 打开小程序