4.9 KiB
tmerclub-uniapp:本项目结合了vue脚手架可在vscoded等主流编辑器输入指令 安装、运行和打包。兼容h5、小程序、app端多端开发
安装nodejs
NodeJS 项目要求最低 18.12.0,推荐 20.9.0
如果不了解怎么安装nodejs的,可以参考 菜鸟教程的nodejs相关
安装依赖
项目要求使用 pnpm 包管理工具
使用编辑器打开项目,在根目录执行以下命令安装依赖
pnpm install
如果不想使用 pnpm,请删除 package.json 文件中 pnpm 相关内容后再进行安装
{
"scripts" : {
"preinstall": "npx only-allow pnpm" // 删除此行
},
"engines": {
"pnpm": ">=7" // 删除此行
},
"pnpm": { // 删除此项
...
}
}
对不同项目的配置
uniapp项目是兼容多端的,所以不同的端要有不同的配置
- h5会分为两种,一种是在微信上打开的h5页面,一种是在浏览器打开的h5页面。在微信打开的h5页面,是需要公众号服务的,其中的微信支付,是jsapi支付。在手机浏览器打开的,是h5支付,属于不同的范畴。
在进行公众号打开页面的时候,因为需要进行微信公众号支付,还有微信公众号的登陆授权,所以需要配置微信公众号的appid
修改.env.production
# 微信公众号appid
VITE_APP_MP_APPID = 'wx42bbe857570c5b40'
- 对于小程序,是需要配置小程序的appid
修改manifest.json 在非源码视图,选择需要运行的模式,修改里面的参数,如修改微信小程序配置-微信小程序appid 从而运行微信小程序。
修改配置文件
修改 .env.production
- 以下域名,接口为示例,请结合申请的域名,接口进行修改
# 微信公众号appid
VITE_APP_MP_APPID = 'wx42bbe857570c5b40'
# h5或其它app打开当前App的自定义UrlSchemes,还需要在manifest.json -> distribute -> app-plus -> android/schemes 与 ios urltypes 中进行配置 (二者需要一致)
VITE_APP_URL_SCHEMES = 'lanhaicloud'
# 统一接口域名
VITE_APP_BASE_API = 'https://cloud-api.mall4j.com'
# webSocket 域名
VITE_APP_WS_IM_API = 'wss://cloud-api.mall4j.com'
# H5线上域名
VITE_APP_DOMAIN_ADDRESS = 'https://h5.mall4j.com/cloud'
# 访问文件存储资源的url 对应阿里云的Bucket域名
VITE_APP_RESOURCES_URL = 'http://tmerclub.oss-cn-shenzhen.aliyuncs.com'
# 商家端后台地址
VITE_APP_MERCHANT_PLATFORM_URL = 'https://cloud-multishop.mall4j.com'
# 腾讯地图key (WebServiceAPI) 用于IP定位 & 地址位置解析
VITE_APP_MAP_KEY = 'xxx'
打包上传
HBuilder :
h5:
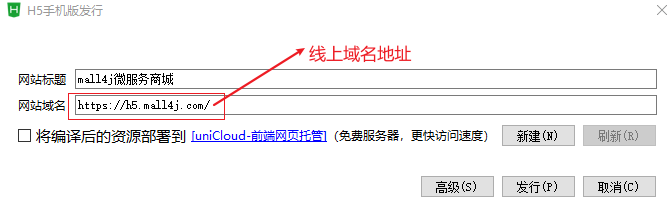
hbuilder开发工具上面的菜单选择:发行-> 网址-PC Web或手机H5(仅适用于uni-app)
点击发行,稍等片刻,等导出h5成功后,双击路径地址,打开文件资源管理器
将 build —> h5 添加到压缩包上传到服务器
小程序:
发行到小程序的前提是,你已经下载好了 微信开发者工具
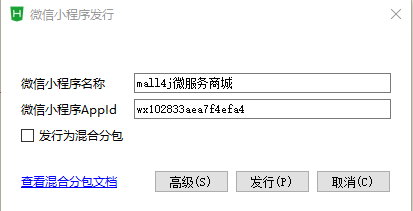
hbuilder开发工具上面的菜单选择:发行-> 小程序-微信(仅适用于uni-app)
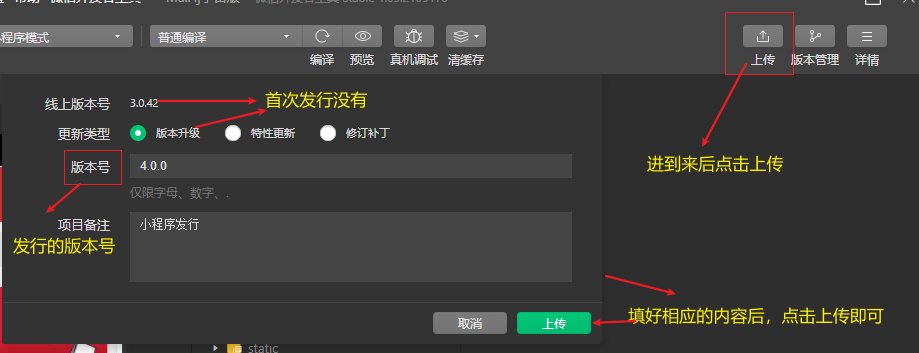
点击发行,等微信开发者工具打开后执行下图操作
此上传为体验版,正式发布通知管理员通过微信官方审核通过才可正式上线
命令行
h5:
npm run build:h5
稍等片刻,等打包完成后,可在项目目录下 dist/build/ 中找到 h5文件夹 右键打开文件所在资源地址
h5文件夹添加到压缩包上传到服务器
小程序:
发行到小程序的前提是,你已经下载好了 微信开发者工具
npm run build:mp-weixin
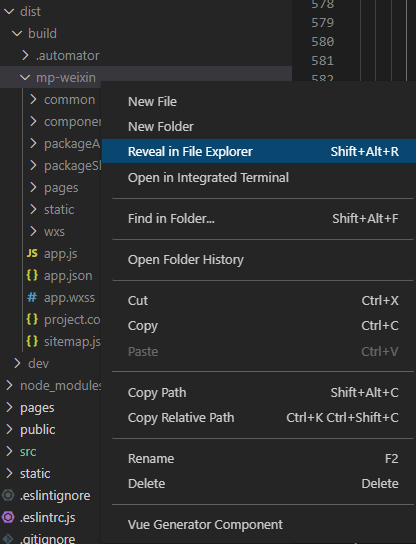
执行完上述命令可在项目目录下 dist/build/ 中找到 mp-weixin 右键打开文件所在资源地址
双击mp-weixin进入到文件内部 双击app.wxss 打开小程序
再执行一次上面流程的微信小程序的发行即可
部署到二级目录
假设部署在 h5 目录,即访问的地址为 https://xxxx.xxx/h5,需要修改以下配置
- src/manifest.json 配置文件中的 h5 配置
{
"h5": {
"router": {
// 添加 base项,设置为 '/目录名称/'
"base": '/h5/'
}
}
}
-
nginx 配置
location /h5 { try_files $uri $uri/ /h5/; }
编译为app
参考 app离线打包 文档